Puterea subestimată a Google Dorking și arta profilării OSINT

“Nu știu cu ce arme va fi purtat al 3-lea Război Mondial, dar știu că al 4-lea va fi purtat cu bețe și pietre.”- spunea un fizician ilustru acum aproape un secol (n.r. este vorba de Albert Einstein). Oare acest fizician ar fi de acord dacă aș spune că al 3-lea Război Mondial este purtat prin atacuri cibernetice și sancțiuni economice? Oare ar fi de acord dacă aș mai zice că aceste arme au un numitor comun? Și anume Informația? Dar dacă Informația înseamnă putere? Informația asupra entității cu care interacționez sau asupra entității adverse îmi conferă mie putere asupra ei? Cum ar răspunde acest fizician la toate aceste frământări filosofice?
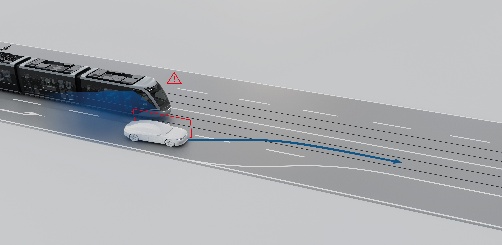
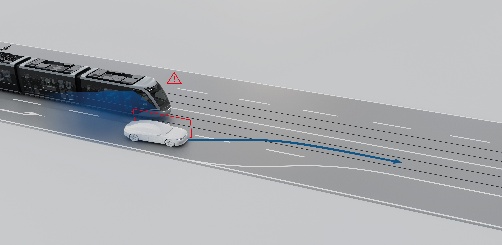
Bosch tram suite: Fundamentul automatizărilor feroviare

Evoluția sistemelor feroviare se îndreaptă spre un viitor definit de eficiență operațională, de siguranță și de automatizare. Pentru a se conforma acestui standard, Bosch Engineering dezvoltă Bosch tram suite, o platformă scalabilă ce combină tehnologiile ce stau la baza percepției, a localizării și a conectivității.
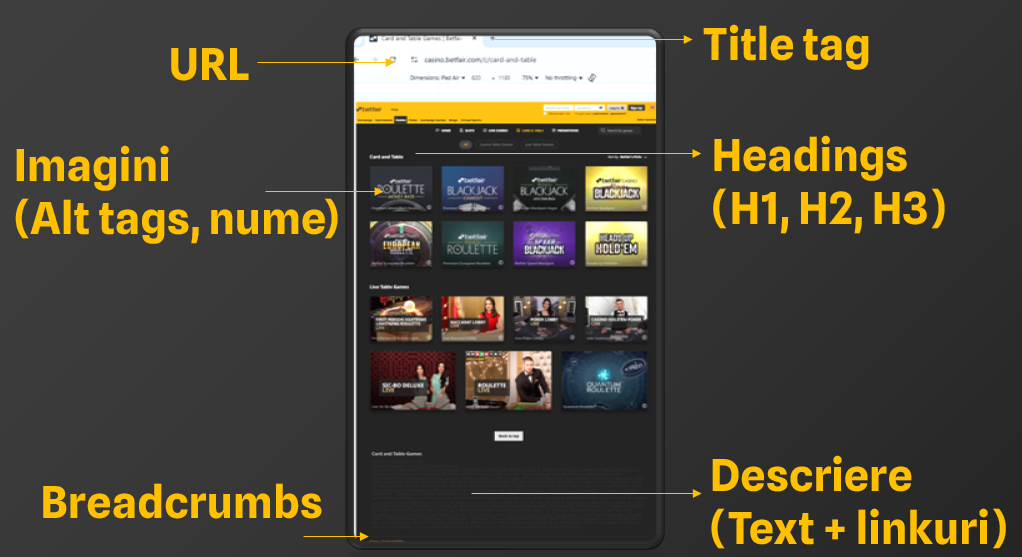
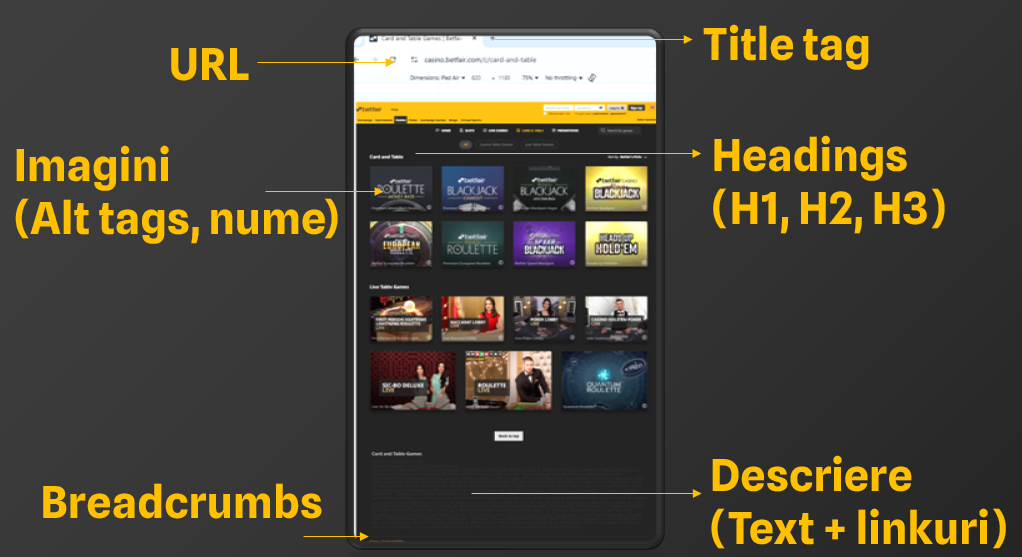
De la cuvinte-cheie la inovație: SEO pentru dezvoltarea de produs

În cartografia digitală a internetului, fiecare site se aseamănă cu un oraș: navigația din meniu funcționează ca indicatoarele de circulație, linkurile devin străzi care leagă diferite locații, categoriile sunt clădiri ordonate pe niveluri, iar landing page-urile sunt similare cu apartamente atent etichetate cu adrese, găzduind conținutul valoros căutat de utilizatori.
 Paul Orha Android Automotive Developer @ P3 Romania
Paul Orha Android Automotive Developer @ P3 Romania
Unificarea stării într-o aplicație Android: MVI și patternul Single State Object
În ultimii ani, MVI a trecut de la nișă la practic standard pe Android. Modelăm ecranele ca state + intents, le legăm de ViewModel‑uri și lăsăm Compose să facă render din flows. Este un pas clar peste MVVM‑ul clasic, unde state‑ul este împrăștiat (uneori chiar la nivel de view) și lipsesc intenții + o structură de reducer explicită. Privit așa, o singură stare la nivel de aplicație este pasul natural pe axa MVVM → MVI → stare unificată. Totuși, majoritatea codebase‑urilor se opresc la granița ecranului: fiecare ecran își deține state‑ul și bucla lui, în timp ce navigarea și regulile cross‑screen locuiesc în altă parte. Rezultatul: multe insulițe de „adevăr”, cablaj custom pentru orice traversează un ecran și puține șanse de replay sau time‑travel la nivel de app.
Programming in 2025: Interview with Mark Seemann

How should a programmer work in the era of AI? Any tip & tricks that you apply ?
Mark Seemann: I don't want to tell anyone else how they should work, but I can share some thoughts. Two years ago, at IT Days, in my keynote I spoke about epistemology, which is the philosophy of knowledge. It applies to science in general, but also to software development. The gist of it is that empirical methods require that we make falsifiable predictions about the future.
 Denisa Lupu Java Software Developer @ msg systems Romania
Denisa Lupu Java Software Developer @ msg systems Romania
Boți, agenți și alte creaturi digitale

Evoluția software-ului nu este neapărat cea mai fascinantă, dar este probabil cea mai accelerată poveste a lumii moderne. În doar câteva decenii am trecut de la cartele perforate — unde fiecare greșeală costa timp, hârtie, nervi și câteodată joburi — la sisteme distribuite și aplicații cloud care rulează la scară globală și uneori se prăbușesc tot la scară globală. Schimbările nu au fost doar tehnice, ci și culturale: fiecare salt a adus cu el o nouă categorie de programatori. Pentru cei care se tem că „AI-ul ne va fura joburile”, istoria ne arată că, de fapt, doar ni le transformă. Adevărata noastră sarcină acum este să ne adaptăm.
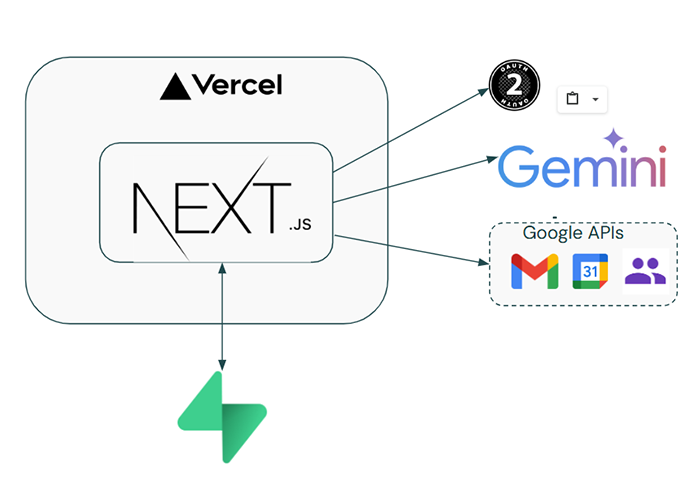
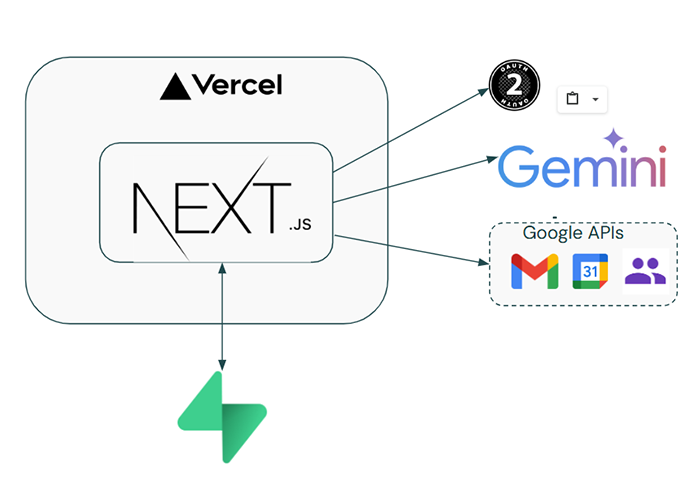
From Zero to Agent: Designing and Deploying a Context-Aware Assistant

In recent years, the field of autonomous agents has gained significant momentum, driven by rapid advances in natural language processing, machine learning, and API integration. Agents, which are software entities capable of perceiving their environment, reasoning about it, and acting upon it—are increasingly embedded into digital workflows to enhance productivity, streamline decision-making, and enable higher levels of automation.
Soluția inteligentă de caching pentru tarifele camerelor de hotel
Soluția inteligentă de caching descrisă în următorul articol a fost concepută pentru a gestiona și a orchestra inteligent stocarea în cache a tarifelor camerelor de hotel din apropierea unor evenimente. Această soluție depășește un cache de bază prin încorporarea de mecanisme sofisticate pentru a asigura o livrare eficientă, fiabilă și extrem de relevantă a datelor către clienți. Este construită pe o fundație de mecanisme inteligente de cerere, inventar și reîmprospătare, împreună cu un control robust al concurenței și măsuri stricte de consistență a datelor. Utilitatea sa este semnificativă, în special în arhitecturile de microservicii și aplicațiile cu trafic intens care gestionează date dinamice, cum ar fi disponibilitatea hotelurilor.
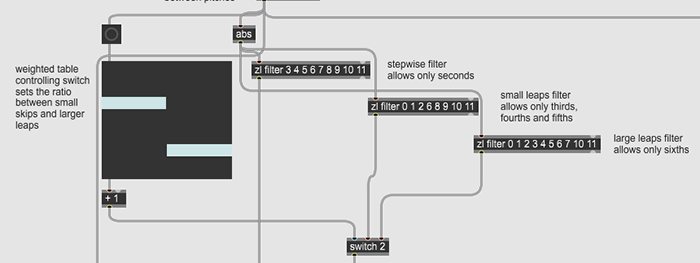
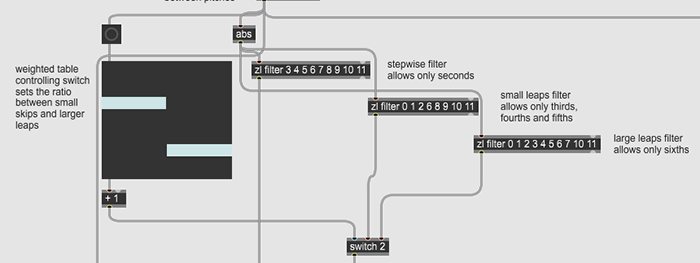
Compoziția algoritmică

Când am început să lucrez la acest articol, mi-a revenit în minte un citat al lui Carl Sagan: Dacă vrei să faci o plăcintă cu mere, mai întâi trebuie să inventezi Universul.
La început, m-am gândit să „traduc” algoritmii muzicali, precum regulile de contrapunct, pentru a-i decodifica într-un limbaj accesibil programatorilor și inginerilor. Dar mi-am dat seama rapid că trebuie să pornesc de la noțiunile de bază și să construiesc contextul. Prin urmare, în această introducere, voi trece în revistă câteva elemente fundamentale care sunt necesare pentru a aprofunda algoritmii muzicali.
Conferință TSM

Design contribution