Puterea de prelucrare a informațiilor cu ajutorul aparatelor de mici dimensiuni, permite să ne desfășurăm eficient activitatea chiar și în afara biroului de lucru. În contextul unei dezvoltări continue a tehnologiilor, capacitatea de stocare și afișare a informațiilor este vizibil îmbunătățită, iar posibilitățile de comunicare între aparate sunt nelimitate.
Într-un astfel de mediu, o adevarată provocare în aplicabilitate este reprezentată de satisfacerea oricărei doleanțe a persoanelor care folosesc astfel de aparate. Bineînțeles că au fost realizate programe software care să suporte sarcinile zilnice (ex: editor de documente, client de email, calendar, etc), dar totul trebuie gândit și realizat astfel încât să nu fi limitat doar la un dispozitiv specific. Îți dorești să poți folosi orice aparat de tip telefon, tabletă, laptop, computerul personal, chiar și televizorul tău inteligent, să-ți îndeplinești sarcinile uzuale (ex: să ții legătura cu prietenii, să citești emailuri, etc). Din păcate, nu toate aparatele vor suporta toate cerințele tale, precum printarea unui document sau a unui email, dar datorită posibilității acestor sisteme de a conlucra, oferind o mobilitate sporită a transferului de informații, vei putea realiza orice sarcină din cele pe care ți le-ai propus.

În centrul acestui conglomerat de aparate, scopul principal este găsirea unui punct de echilibru astfel încât experiența unui utilizator să fie una naturală.
De aceea este absolut vital ca un proiectant să realizeze un flux de informații și pași, cât mai precis, dar totodată trebuie să urmărească în permanență părerile utilizatorilor: și anume cum și când se folosește, cum îi influențează, timpul alocat pentru realizarea unei sarcini etc. În funcție de acești pași urmați de utilizatori, proiectantul va putea găsi scăpările din proiect.

Dacă se dorește scoaterea în evidență a unei proprietăți sau a unei funcționalități, trebuie apelat în fazele timpurii ale realizării aplicației, la câteva concepte de proiectare. În acest mod se poate comunica mult mai ușor viziunea și se poate vedea cum un anumit design poate avea un impact emoțional asupra utilizatorului. Da, un design bun, un curs perfect și natural de navigare în aplicație, poate crea utilizatorului o stare de liniște și o încredere sporită să folosească aplicația respectivă.
Unul dintre cele mai simple și la îndemână concepte de proiecte o reprezintă desenarea, schițarea viziunii sau a ideii pe hârtie sau în format digital cu ajutorului unei aplicații (ex: Balsamiq, Mockflow, Mockingbird). Dacă încă nu ai o idee măreață care să schimbe lumea, stai liniștit și fă primul pas, și anume să ai o multitudine de idei.

Dupa ce ți-ai făcut schițele pentru ideea ta sau a unui proiect deja existent, dar care necesită îmbunătățiri, arată-le unui grup restrâns de prieteni, cunoștințe și culege părerile lor. În urma părerilor exprimate, într-un timp relativ scurt, vei putea să-ți îmbunătățești ideea. Următorul pas este să-ți creionezi etapele pe care trebuie să le parcurgă utilizatorul. Bineînțeles, arată din nou modificările tale la grupul de persoane și ia în considerare din nou părerile lor.
Cred că ai observat deja cât de important este să ții cont de observațiile și comentariile persoanelor care îți testează schițele în această etapă timpurie. În acest fel te va ajuta să-ți realizezi o strategie și să anticipezi lucrurile care pot interveni și sunt greu de prevăzut în timp. Și dacă încă nu ai realizat, în acest moment ai deja răspunsurile la întrebările tale: Cum va arăta aplicația? Cum va funcționa? Ce fel de experiență vor avea utilizatorii?

Când dorești să realizezi un produs/funcționalitate nouă, trebuie să te gândești la ce-i va motiva pe utilizatori să o folosească. Când ai raspunsul, trebuie neapărat să-l incluzi în aplicație și să-l faci cât mai vizibil vizitatorilor. Exemplu: dacă aplicația ta strânge fonduri pentru diverse activităti, o parte din profit donează-l pentru o cauză nobilă. Sentimentul creat prin donație îl va ajuta și influența pe utilizator să contribuie chiar mai mult în cadrul aplicației.
Scopul acestui concept de proiectare o reprezintă realizarea rapidă a unei soluții din perspectiva grafică a aplicației (poziționarea elementelor în ecran).
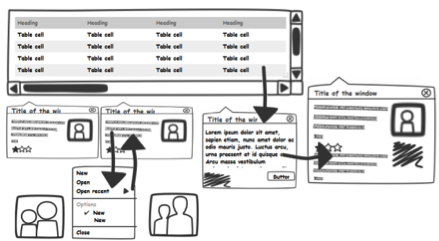
Un alt concept de proiectare este reprezentat de realizarea unor prototipuri care să ofere suport interactiv pentru rafinarea unui anumit flux de pași urmat de utilizatori dar și pentru observarea utilității în folosirea aplicației. Aceste prototipuri se pot realiza cu diverse aplicații printre care enumerăm doar câteva dintre ele: Justinmind, Axure, Invisionapp.
Când dorești să cuprinzi această interacțiune dintre aplicație și utilizator, trebuie luat în considerare, asa cum am mai menționat mai devreme în acest articol, impactul emoțional care are loc și asta pentru că se dorește să existe o relație pe termen lung a utilizării aplicației. Clienții extatici sunt clienții fideli.
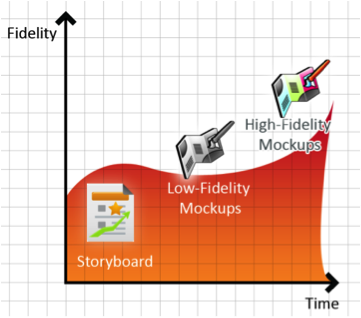
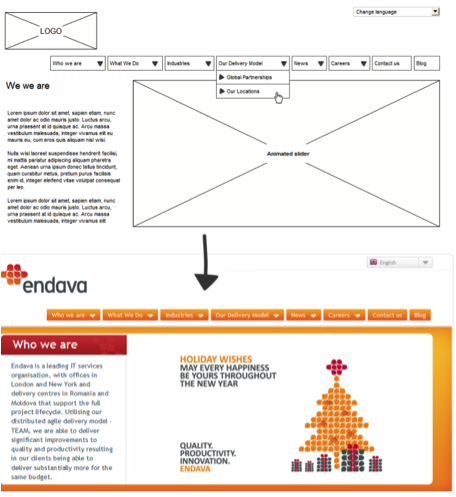
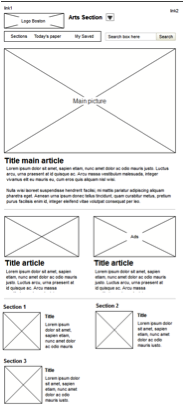
Acum că am observat care sunt conceptele folosite, să mergem mai departe și să le vedem în acțiune. Dar înainte de toate trebuie să fim conștienți că și realizarea acestor schițe poate să fie consumatoare de timp, și de aceea este suficient în primă fază să realizăm machete cu o fidelitate scăzută. Să luăm ca exemplu următoarea schiță, a unei porțiuni din site-ul www.endava.com. Timpul de realizare a fost de aproximativ 5 minute, dar cu această schiță, proprietarul site-ului va ști exact unde va fi pozitionat logo-ul companiei, meniul, noutățile, etc. După ce această etapă este finalizată și aprobată, se va trece la partea grafică cu o fidelitate ridicată. Astfel s-a redus considerabil timpul alocat pentru clarificarea proiectului iar clientul poate să compare schițele cu specificațiile proiectului, având astfel un control sporit și o vizibilitate mai bună a ceea ce se va realiza.

Enumăr câteva metode de a face o evaluare a calității schiței:
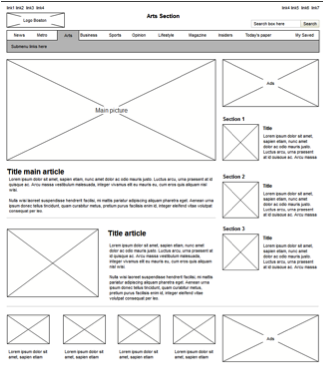
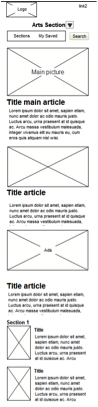
Analizăm www.bostonglobe.com, care are implementat un design adaptiv la dimensiunile ecranului pe care este afișat. Bineînțeles sunt avantaje și dezavantaje ale optării unui design adaptiv, dar acestea le vom discuta într-un articol viitor. În schițele prezentate mai jos sunt trei variante de machete pentru afișarea site-ului: pe monitorul unui computer personal, pe o tabletă și pe un telefon. Durata medie de realizare a acestor machete a fost de aproximativ 20-30 de minute. În acest moment clientul poate să observe diferențele dintre versiuni, să evalueze și să modifice poziționarea elementelor.

Schițele ajută să se înțeleagă ceea ce va fi implementat și să se determine care este structura fiecărei pagini/secțiuni, iar scopul principal este să se reducă costurile și timpul de implementare a proiectului. În această etapă se pot modifica problemele de design, iar implicarea de către client în dezvoltarea aplicației este îmbunătățită considerabil la fel și comunicarea dintre dezvoltatori, analiști și utilizatori. Menționez că toate schițele prezentate în acest articol au fost realizate cu aplicația Justinmind (www.justinmind.com).
Nevoia de a funcționa pe majoritatea platformelor reprezintă o adevarată provocare de flexibilitate a proiectelor dezvoltate. Noile aplicații apărute au calitate sporită a experienței utilizatorilor și devin o sursă de inspirație pentru o varietate de produse noi.
| MONITOR | TABLETĂ | TELEFON |
 |
 |
 |